تحريك العناصر من موقعها عبر CSS أمر يحتاجه مطور المواقع لتغيير عناصر HTML في الصفحة، كما أنها مهمة في عملية التنسيق بواسطة CSS، لذا ستتعلم في هذا المقال كيفية تحريك العناصر باستخدام لغة CSS وستكون أكواد css جاهزة لك لتتكمن من نسخها ومعرفة كيفية عملها، إذ سيكون أكواد لغتي html/css مع بعض لتتمكن من رؤية الكود في اللغتين.
تحريك العناصر عن طريقة الخاصية position في CSS
تستطيع عن طريق position:absolute أن تقوم بعملية التحريك لأي عنصر، أي تحريكه من مكانه إلى أي مكان أنت تريده، ولتوضيح كيفية عمل خاصية position:absolute أنظر
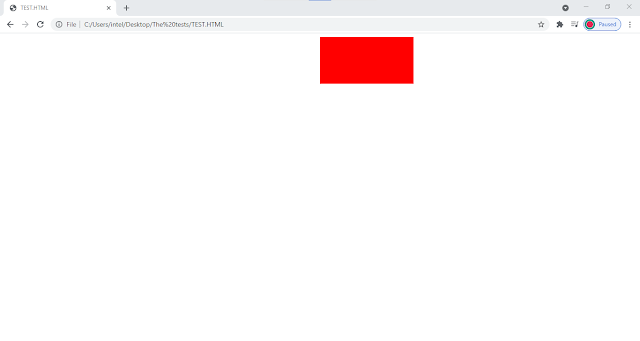
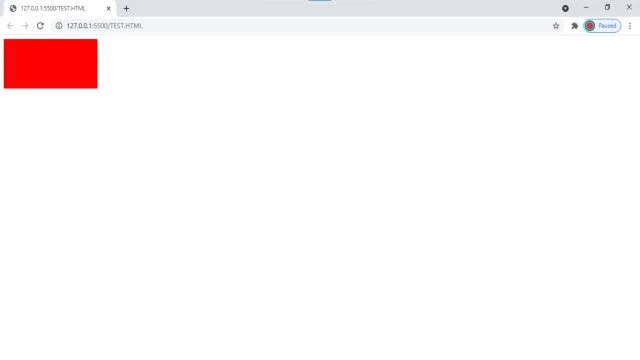
إلى الصورة أدناه، التي تبين لك صفحة ويب باللون الأبيض وتم عمل عليها مستطيل
باللون الأحمر.
والآن نريد تحريك هذا المستطيل الأحمر إلى مكان نريده في الصفحة بدل مكانه الافتراضي والطبيعي الموجود في أعلى يسار الصفحة، أنظر إلى الصورة كيف
تمكنت من تحريكه في كافة الاتجاهات.
الشكل الأول في أعلى يسار الصفحة
الشكل الثاني في أعلى وسط الصفحة
الشكل الثالث في أعلى يمين الصفحة
الشكل الرابع في منتصف يسار الصفحة
الشكل الخامس في منتصف الصفحة
الشكل السادس في منتصف يمين الصفحة
الشكل السابع في أسفل يسار الصفحة
الشكل الثامن في أسفل منتصف الصفحة
الشكل التاسع في أسفل يمين الصفحة
ملاحظة:
ستقوم بعمل ما موجود في الصور لغرض تعلم كيفية تغيير موقع أي عنصر.
تستطيع أن تقوم بتحريك العناصر في css عن طريق الآتي:
أن تقوم بعمل div للتجربة عليه (كما وتستطيع التجربة على أي عنصر) لتتعلم كيف تقوم بتغيير العناصر في الموقع، وتقوم بإعطائه خلفية لغرض رؤية النتائج وإعطاءها
عرض وطول أيضا.
<div class="parent">
</div>
.parent {
width: 200px;
height: 100px;
background-color: #f00;
}
إن النتيجة الافتراضية لأي عنصر هي أعلى يسار الصفحة في حال لم يكن هناك أي تنسيق آخر، والآن لتحريكها إلى الاتجاه المراد تقوم بوضع خاصية position وإعطاءها قيمة absolute فتكون position:absolute ومن ثم إعطاءها أي خصائص من top, right,
bottom, left واعطاءها قيمًا رقمية لتحريكها بأي اتجاه تريده، فمثلًا أريد أن تكون القيمة الافتراضية مكتوبة، أي إنك سكتبتها بنفسك بدل قيام المتصفح بالتعرف عليها تلقائيًا، فتكون:
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 0;
top: 0;
}
والآن لتحريك العناصر من موقعها إلى أي موقع آخر نقوم بتغيير قيم خواص left وtop، إذ نحن نريد أن نحرك العنصر المراد بحسب الصور التي كانت في بداية المقالة، إذًا سأقوم بوضع العنصر في وسط الصفحة (بحسب الشكل الثاني) إذًا تكون left قيمتها 50% (عرض الصفحة 100%، إذًا منتصفها 50%).
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 50%;
top: 0;
}
إذا لاحظت بأن العنصر ليس بالمنتصف وإنما خارج عن المنتصف؛ وذلك لأن العنصر عند تحريكه بحسب هذه الطريقة فهو يتحرك نسبة إلى بداية العنصر، فهنا عندما قمنا بإعطائه 50% قام بتحريكه 50% من اليسار نسبة إلى بداية العنصر، وهنا من الممكن أن تتساءل، هل أستطيع تحريكه العنصر نسبة إلى منتصفه؟ الجواب لا، ولكنك تستطيع توسيطه عن طريق خواص أخرى تبدو منطقية، لذا اقرأ كيفية توسيط العناصر في CSS.
الآن سنحرك العنصر إلى أعلى يمين الصفحة بوضع 100% في الخاصية left.
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 100%;
top: 0;
}
في حال طبقت هذا الأمر، سترى بأن العنصر قد ذهب خارج الصفحة، وسبب هذا كما أسلفنا أن هذه الطريقة تقوم بتحريك العنصر نسبة إلى بدايته لا إلى منتصفه، ولإعادة العنصر إلى الصفحة بشكل سليم، نقوم بوضع margin-left بقيمة سالبة بكامل عرض العنصر لإعادته للوراء، لم تفهم، لا مشكلة، ستفهم الآن.
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 100%;
top: 0;
margin-left: -200px;
}
والآن سنحركه في منتصف يسار، ومنتصف، ويمين الصفحة.
تحريك العنصر منتصف يسار الصفحة
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 0%;
top: 50%;
}
تحريك العنصر منتصف الصفحة
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 50%;
top: 50%;
}
تحريك العنصر منتصف يمين الصفحة
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 100%;
top: 50%;
margin-left:-200px;
}
أما الآن، فسنحرك العنصر أسفل يسار، ومنتصف، ويمين الصفحة.
تحريك العنصر أسفل يسار الصفحة
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 0%;
top: 100%;
margin-top:-100px;
}
تحريك العنصر أسفل منتصف الصفحة
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 50%;
top: 100%;
margin-top:-100px;
}
.parent {
width: 200px;
height: 100px;
background-color: #f00;
position: absolute;
left: 100%;
top: 100%;
margin-left: -200px;
margin-top: -100px;
}
أنت الآن تعرف كيفية تحريك العناصر في CSS في كافة الاتجاهات في الصفحة التي تريدها وكل ما عليك فعله الآن هو التطبيق على هذه الطريقة وعمل أكواد HTML وأكواد CSS لغرض انطباع المعلومة في ذهنك.