توسيط العناصر بلغة CSS أمر مهم في تنسيق الصفحات التي يقوم مطور المواقع من خلالها باضافة جمالية ورتابة إلى الصفحة المكتوبة، ولكن الكثير من المطورين المبتدئين إما لا يعرفون كيفية توسيط العناصر باستخدام CSS وإما يعرفون طريقة بدائية وغير سهلة في توسيط العناصر CSS، لذلك سنقدم إليك 3 طرق لتحريك العناصر باستخدام CSS إلى المنتصف.
ملاحظة: بعض الشفرات وضعت لغرض التجربة وسهولة رؤيتك للنتيجة تستطيع تطبيق نفس الفكرة بالخصائص الموجودة على عناصر أخرى.
أولًا: توسيط العناصر باستخدام position + negative margin css
قمنا بعمل div وقمنا بإعطائه class باسم parent أي أنه سيكون العنصر الأب وقمنا
بتلوينه باللون الرمادي - لغرض التوضيح - وبداخله العنصر الابن وقمنا بتلوينه
باللون البرتقالي واعطيناه هذه الخصائص في CSS:
<div class='parent'>
<div class='child'></div>
</div>
.parent{
width:500px;
height:250px;
background:#eee;
margin:40px auto;
position:relative;
}
.child{
width:200px;
height:100px;
background:#fc5c65;
}
فتكون النتيجة:
والآن لجعل العنصر في الوسط (في وسط الخطين الموجودان في الصورة الموجودة في
الأعلى) نقوم بوضع الخاصية position وتكون قيمتها absolute أي position:absolute،
ونقوم بسطر جديد بوضع left بقيمة 50% أي تحريك العنصر من اليسار 50% أي منتصف
الصفحة، ونضع top بقيمة 50% أي تحريك العنصر من الأعلى 50% أي منتصف الصفحة من
الأعلى (ستلاحظ أن العنصر يتحرك نسبةً إلى العنصر الأب أي نسبة إلى المستطيل
الرمادي وليس نسبة إلى الصفحة الأم والسبب بذلك لأننا وضعنا في العنصر الأب
position:relative وهذه طريقة لتحرك العنصر الابن نسبةً إلى أبيه)، فتكون الشفرة
البرمجية:
.parent{
width:500px;
height:250px;
background:#eee;
margin:40px auto;
position:relative;
}
.child{
width:200px;
height:100px;
background:#fd9644;
position:absolute;
left:50%;
top:50%;
}
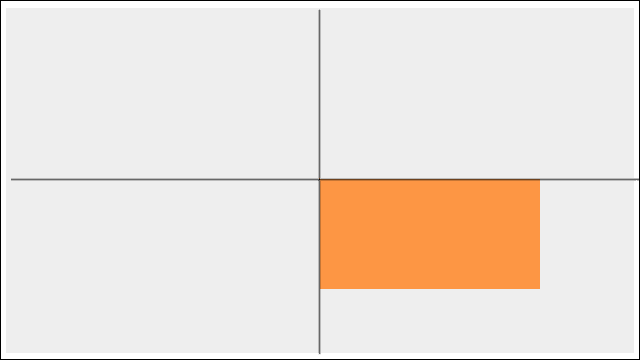
فتكون النتيجة:
تلاحظ أن العنصر قد بدأ من المنتصف؛ وذلك لأن الـ left وtop تعني من بداية العنصر
وليس منتصفه، أي تحريكه من بداية يسار وأعلى العنصر، وهذا أمر منطقي.
الآن نريد أن نجعل العنصر في وسط الصفحة، كيف ذلك؟ أمر سهل، الآن تقوم بوضع
خاصيتي margin-left وmargin-top لأننا نريد توسيط العنصر نسبةً إلى اليسار
والأعلى لأننا استخدمناهما بالبداية ولكن القيم التي تحتويها خاصيتي margin-left
وmargin-top هي قيم سالبة لتحريكها بالعكس، فلنأتي لها واحدة واحدة.
نقوم بكتابة margin-left ونعطيها قيمة، أنت الآن تسألني ما هي القيمة التي أعطيها
لها؟ نقوم بإعطائها قيمة نصف عرض العنصر أي أن العنصر هنا عرضه 200px نصفه 100px
إذًا نضع قيمته 100px ولكن بقيمة سالبة 100px- (إذا كتب تتسأل عن السبب في
اختيارنا لعرض العنصر..
هو لأننا في الخاصية left يعني تحريك العنصر أفقيًا لذلك اخترنا عرض العنصر
باعتبار العرض يقوم بتكبير العنصر أفقيًا)، ونقوم بكتابة margin-top ونعطيها قيمة
نصف طول العنصر، طول العنصر 100px إذًا نصفه 50px إذًا تكون القيمة 50px-(والسبب
في اختيارنا لطول العنصر لأن top تعني تحريك العنصر عموديًا)، فتكون الشفرة
البرمجية:
.parent{
width:500px;
height:250px;
background:#eee;
margin:40px auto;
position:relative;
}
.child{
width:200px;
height:100px;
background:#fd9644;
position:absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-50px;
}
وبهذا نكون قد قمنا بتوسيط العنصر في CSS، إذا لاحظت هذه الطريقة تحتاج منك إلى
معرفتك بعرض وطول العنصر لتوسيطه.
في حال كنت تريد أن تقوم بتحريك العناصر في CSS، فيجب عليك معرفة، كيفية تحريك العناصر في CSS.
ثانيًا: توسيط العناصر باستخدام position + transform css
نضع نفس الخصائص الموجودة في الطريقة السابقة والابن يكون لونه برتقالي والأب
لونه رمادي، والشفرة البرمجية:
.parent{
width:500px;
height:250px;
background:#eee;
margin:40px auto;
position:relative;
}
.child{
width:200px;
height:100px;
background:#fc5c65;
}
والان نريد تحريكه إلى منتصف الصفحة، نقوم بوضع position:absolute وفي سطر جديد
نضع left بقيمة 50% وtop بقيمة 50%، لتكون الشفرة:
.parent{
width:500px;
height:250px;
background:#eee;
margin:40px auto;
position:relative;
}
.child{
width:200px;
height:100px;
background:#fd9644;
position:absolute;
left:50%;
top:50%;
}
فتكون النتيجة:
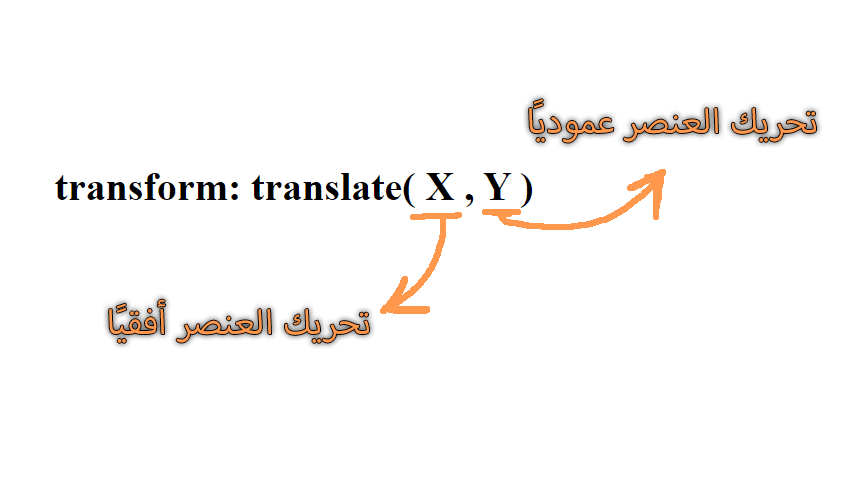
ولتوسيطه نقوم بوضع الخاصية transform ووضع القيمة ()translate فيها، القيمة
translate فائدتها تحريك العنصر، ونستطيع وضع translatex لتحريك العنصر أفقيًا،
وtranslatey لتحريك العنصر عموديًا، والخاصية translate لوحدها لتحريك العنصر
أفقيًا وعموديًا، هذه الصورة لتوضيح الأمر:
ونضع فيها 50% قيمة سالبة لكل من الأفقية والعمودية أي 50%- وهنا انت تقول له
تحرك بنصف عرضك ونصف طولك إلى الوراء، أي إننا قمنا بوضع 50% للدلالة على نصف
العنصر ووضعنا القيمة السالبة لنقول له تحرك للنصف بالاتجاه المعاكس، فتكون
الشفرة:
.parent{
width:500px;
height:250px;
background:#eee;
margin:40px auto;
position:relative;
}
.child{
width:200px;
height:100px;
background:#fd9644;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
فتكون النتيجة:
وكما تلاحظ في هذه الطريقة لا نحتاج لأن نعرف عرض وطول العنصر لتوسيطه.
ثالثًا: توسيط العناصر عن طريق flex box css
تمتاز هذه الطريقة بأننا لا نحتاج إلى معرفة طول وعرض العنصر أو حتى كتابة قيم
سالبة، سنقوم أولًا باعطاءه الخصائص التي اعطيناها للعناصر السابقة لغرض التوضيح،
من لون الأب الرمادي ولون الابن البرتقالي، فتكون الشفرة:
ولتوسيط العنصر نقوم بإضافة خصائص الـ flex box إلى الأب وستقوم الخصائص في الأب بالتأثير بالابن، فنضع display:flex ومن ثم justify-content:center وalign-items:center لتوسيط العنصر أفقيًا وعموديًا، فتكون الشفرة:.parent{ width:500px; height:250px; background:#eee; margin:40px auto; position:relative; } .child{ width:200px; height:100px; background:#fc5c65; }
.parent{ width:500px; height:250px; background:#eee; margin:40px auto; position:relative; display:flex; justify-content:center; align-items:center; } .child{ width:200px; height:100px; background:#fc5c65; }
ملاحظة:
الخاصية justify-content:center للتأثير بالعنصر أفقيًا وalign-items:center
للتأثير به عموديًا.
وكما ترى فإن هذه الطريقة هي أسهل وأفضل من باقي الطرق التي مررت عليها عن كيفية
توسيط العناصر CSS.