كيفية جعل صور مدونة بلوجر تتحرك عند لمسها، من حيل بلوجر الاحترافية (Blogger tricks)، للصور وتحسين محركات البحث SEO، وحل مشكلة الصور لمدونة Blogger.
للصور أهمية كبيرة جدا للحصول على مقالات حصرية، وتصدر محركات البحث لمدونة بلوجر، من ناحية أخري أنه لا يمكن فصل الصور عن كتابة المقال لـ Blogger، ذلك لأن وجود الصور يساعد القارئ على فهم أفضل لما ينقله محتوي المدونة والمقال.
حيث أن إستخدام برنامج الفوتوشوب لتصميم صور جديدة وحصرية لموقعك، واضافتها عند كتابة المقالا علي مدونات بلوجر، يعد من أفضل الادوات لتحسين ترتيب موقعك، وتصدر نتائج البحث، وتقوية السيو (SEO)،
من جهة اخري تنصح جوجل أصحاب المواقع والمدونات بتجنب مخالفة حقوق الطبع والنشر باستخدام صور من مواقع اخر غير مصرح لها بالاستخدام التجاري والنشر العام، من جهة أخري وفي هذا السياق تقول جوجل أن أفضل تصميم صور لمدونة بلوجر تكون ذات أبعاد 640 عرض في 360 ارتفاع، بالضافة إلي تحويل الصور إالي Webp.
لذلك سوف نستعرض معكم حل مشكلة الصور لمدونة بلوجر، ونتعلم كيفية جعل صور مدونة Blogger تتحرك عند لمسها، بطريقة احترافية ، وبدون التأثير على سرعة المدونة وأداء الموقع، ليظهر موقعك مثل المدونات المشهورة، بشكل جمالي ورائع.
أفضل طريقة لتحريك صور مدونة بلوجرعند لمسها
في هذا الشرح نبدأ بحيله من حيل بلوجر الاحترافية ( Blogger tricks 2021)، لتحريك صور المدونة عند لمسها، يوجد نسختان أو طريقتان يمكنك الاختيار بينهما وتطبيق احداهم على مدونة بلوجر، وبالخير نتطرق إلي تعديل مقاس الصور بقوالب بلوجر، وجلها متجاوبة، لتحسين السيو seo.
كيفية تحريك صور مدونة Blogger عند لمسها (كل الصور)
الطريقة الأولي لجعل صور مدونة بلوجر تتحرك عند لمسها، يتم فيها استخدام جميع الصور بالمدونة بما في ذلك شعار مدونة Blogger، يهتز ويتحرك عند محاولة لمسة، تابع معي الشرح:
- يرجى من الأصدقاء فتح مدونة Blogger .
- بعد ذلك ، الرجاء النقر فوق المظهر ومنه إلي >> تحرير HTML .
- قم بالبحث عن كود ]]></b:skin> .
- ثم ضع كود CSS التالي أعلي الكود ]]></b:skin> مباشرةً .
- أخيرًا ، إضغط على حفظ قالب بلوجر.
الأن لقد حصلت على حيله من حيل بلوجر الاحترافية (Blogger tricks)، ادخل الان إلي أي مقال بالمدونة ثم اقترب بسهم الماوس على أحد الصور لتجد صور مدونة بلوجر تتحرك عند لمسها.
أفضل كود CSS لتحريك الصور فى مقالات بلوجر
حدد لنسخ الكود كاملا وضعة فى المكان المحدد فوق وسم ]]></b:skin>
.post-body img{
display: inherit;
transform-origin: center center; }
img:hover img{ animation-play-state: running; }
@keyframes img {
20% { transform: translate(-1px, -5px) rotate(2.5deg); }
40% { transform: translate(5px, 1px) rotate(-2.5deg); }
60% { transform: translate(-1px, -5px) rotate(2.5deg); }
80% { transform: translate(5px, 1px) rotate(-2.5deg); }
0%, 100% { transform: translate(0, 0) rotate(0); } }
img:hover{
animation-name: img;
animation-duration: 0.5s;
animation-timing-function: ease-in-out;}طريقة جعل صور المدونة تتحرك عند لمسها (صور معينة)
- بالضغط علي فتح Blogger .
- إضفط فوق المظهر لمدونة Blogger ومنه إلي >> تحرير HTML.
- إضغط كنترول وحرف F، وقم بالبحث عن الوسم ]]></b:skin>.
- ثم ضع كود CSS التالي أعلي الكود ]]></b:skin> مباشرةً .
- أخيرًا ، إضغط على حفظ القالب.
كود CSS لحركة الصور فى مدونتك
حدد بالماوس لنسخ الكود كاملا وضعة اعلى الوسم ]]></b:skin> إذا كنت تريد تحريك صورة معينه أو عدد صور داخل مقال بلوجر، والظهور بمظهر مختلف عن المدونات المشهورة، ذات التصميم الجذاب.
.motubablog{
display: inherit;
transform-origin: center center; }
.motubablog:hover .motubablog{ animation-play-state: running; }
@keyframes motubablog{
20% { transform: translate(-1px, -5px) rotate(2.5deg); }
40% { transform: translate(5px, 1px) rotate(-2.5deg); }
60% { transform: translate(-1px, -5px) rotate(2.5deg); }
80% { transform: translate(5px, 1px) rotate(-2.5deg); }
0%, 100% { transform: translate(0, 0) rotate(0); } }
.motubablog:hover{
animation-name: motubablog;
animation-duration: 0.5s;
animation-timing-function: ease-in-out;}لتحرك صورة معينه داخل المقال وجعلها تتحرك عند لمسها، قم بتحميل صورة إلي داخل المقال، ثم اضغط على عرض HTML، تأكد من أنه في عرض HTML وليس عرض الكتابة.
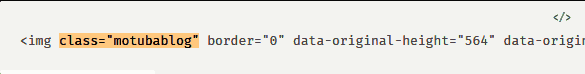
أضف هذا الكود "class = motubablog" بعد كود <img ، مثال على تنفيذها ، من فضلك انظر الصورة التوضيحية لكيفية اضافة الكود.
أخيرًا ، بعد تعديل رابط الصور المخصصة، أرجع مره اخري إلي وضع الإنشاء وقم بنشر القمال، لتكون قد نجحت فى جعل صورة مخصصه تتحرك عند لمسها داخل مقال المدونة.
ملاحظة هامة :
هذه الطريق لا تعمل إذا كنت تستخدم مانع النسخ copy paste
أو مكافح الضغط بزر الماوس الأيمن لمنع النسخ
حل مشكلة الصور لمدونة Blogger
يتم استخدام خاصية max-width في أكواد الـ CSS لإنشاء خاصية تغيير حجم الصورة لتناسب الطول والعرض وتحل مشكلة الصور على بلوجر. لن تعمل خاصية تغيير الحجم إذا تم تحديد عرض وارتفاع الصورة في HTML.
- قم بالبحث عن كود ]]></b:skin> .
- ثم ضع كود CSS التالي أعلي الكود ]]></b:skin> مباشرةً .
- إضغط على حفظ قالب بلوجر.
img {
max-width:100%;
height:auto;
}
الخلاصة
إن جعل صور مدونة بلوجر تتحرك عند لمسها، تعد من أفضل حيل بلوجر Blogger tricks 2021، وأن الصور الحصرية التي تم تصميمها مسبقا امرا هام جدا للحصول على مقال حصري مضاف إليه صور حصرية بدون حقوق لتحسين السيو لمدونة بلوجر، وتصدر محركات البحث.
الخاتمة
لا تنس استخدام مقاسات الصور المحببة لمحرك البحث جوجل، لان يحسن من جودة المقال وسرعة الارشفة، وإلي هنا كان نهاية مقال لتحسين عرض blogger كالمدونات المشهورة بدون التأثير على سرعة بلوجر.
لا تنس مشاركة هذه المقالة مع أصدقاء آخرين إذا وجدت هذه المقالة مفيدة ، شكرًا لك ونراكم في المقالة التالية.